设置layout,表示需要显示的内容,用逗号分隔,布局元素会依次显示。prev表示上一页,next为下一页,pager表示页码列表,除此以外还提供了jumper和total,size和特殊的布局符号->,->后的元素会靠右显示,jumper表示跳页元素,total表示显示页码总数,size用于设置每页显示的页码数量。
页数较少时的效果
效果截图如下

我自己的项目中用到了el-table 索性完全贴出来了: 先贴代码
总数量:3223个操作
js部分(为展示分页效果,所以data里数据较长,耐心点找,哈哈)
css样式部分(可忽略)
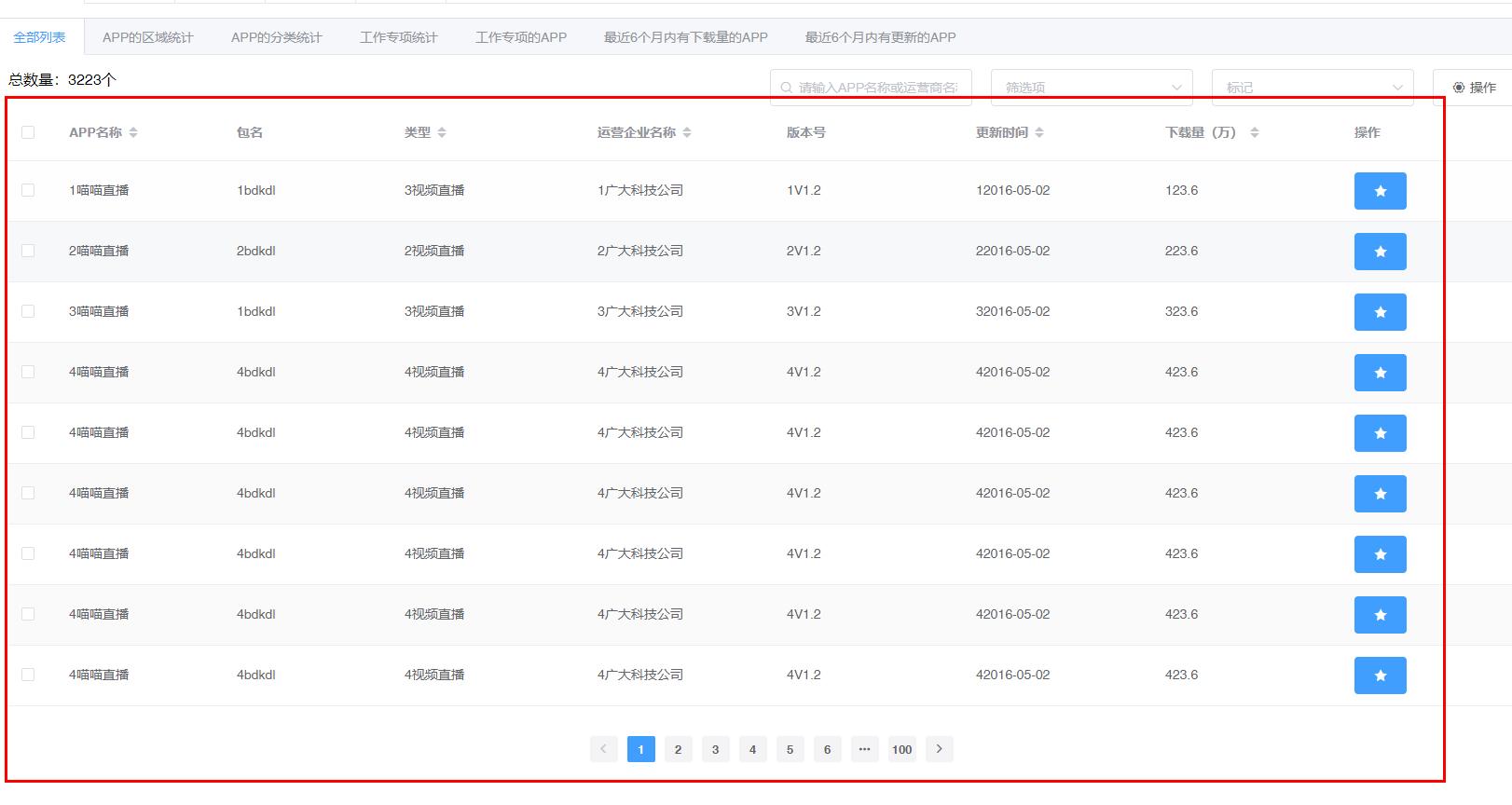
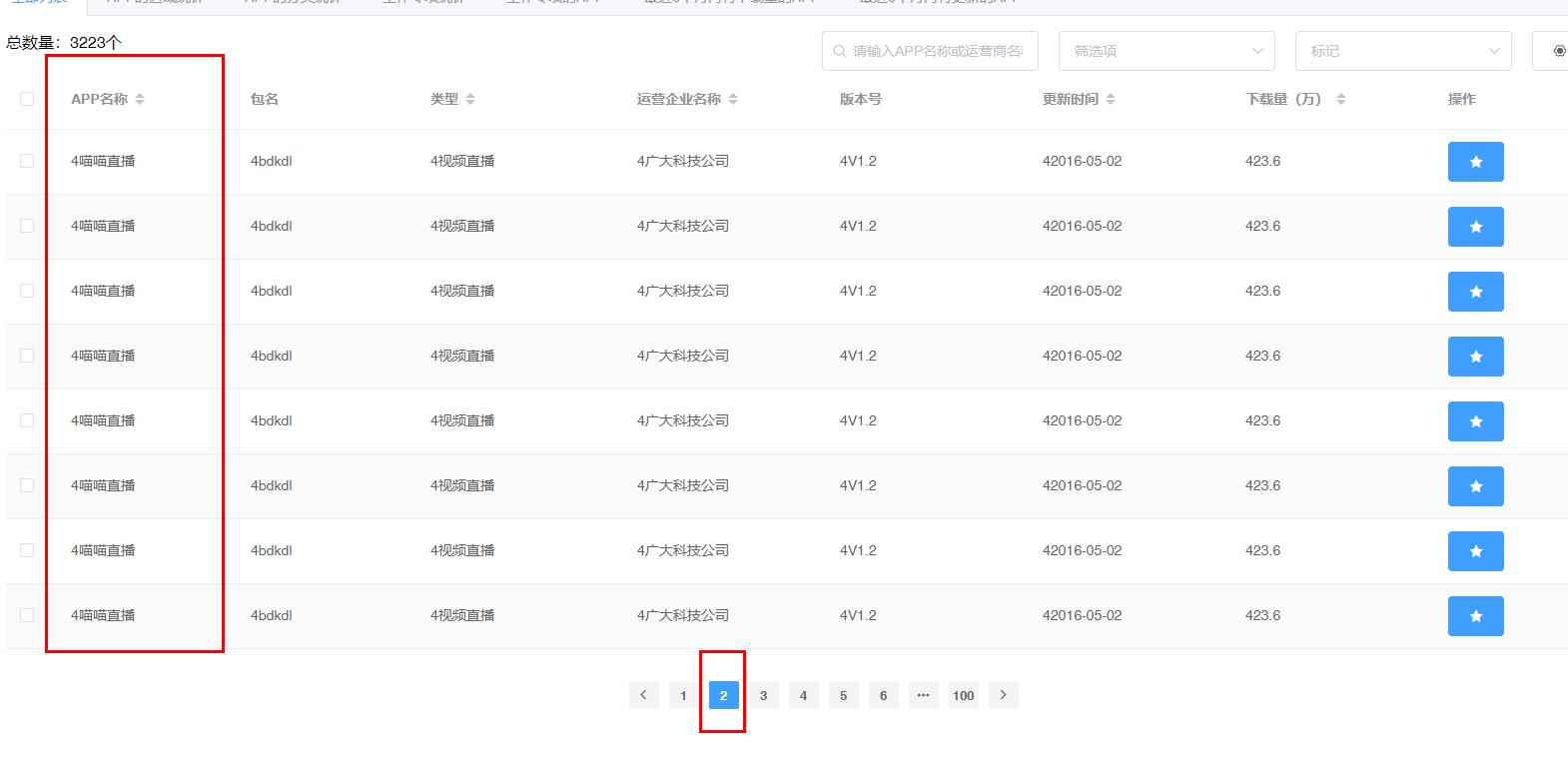
到这里,效果已经出来了,直接上图,点击页码 table内容已经绑定


下面我们来分析代码,table不谈,这里主要讨论分页部分,
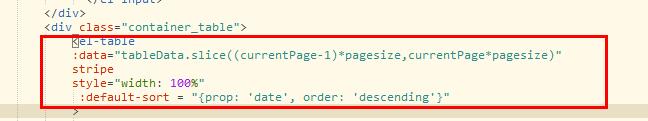
首页是给el-table部分绑定数据:如图

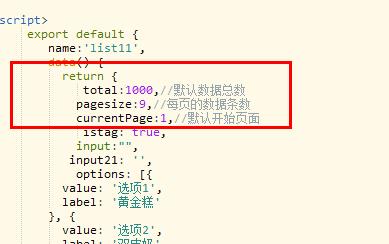
js部分的变动:

 ,
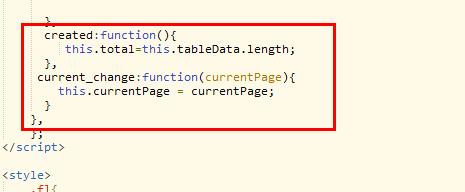
,
不懂total pagesize currentPage作用的可以看下文档,来回调下值试试,我上面也作了注释。